For this post I’ll be talking about something that isn’t really a Qlik issue, but I initially thought it was. Recently, I was making changes to some apps to standardize the colors that were used in charts and tables. We decided upon standards for each color and changes were made in order to load the RGB color values from an external script file. To test, we used a color checker—in this case, a Chrome add-in—to verify that the color was the correct RGB value.
Simple—or so I thought.
To my surprise, some of the colors were incorrect, even in some of the simplest formulas. After a quick check, I realized that the formulas in the Qlik expressions were correct, but Qlik was actually displaying a different color.
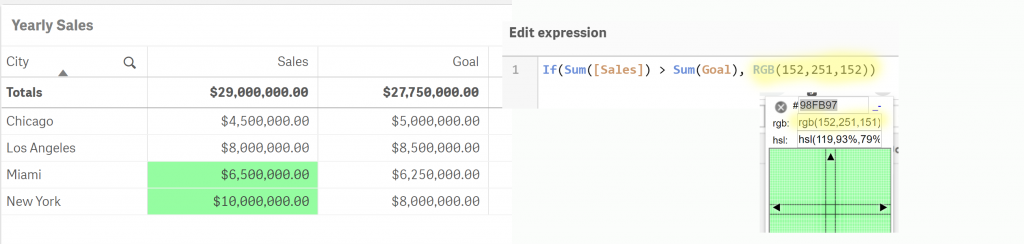
For instance, in the example below, you can see that the green color being set in the formula is RGB(152,251,152), but the color displayed is RGB(152,251,151). That’s close, but not exact.

What’s going on here?
After researching it for a while, I realized the issue was not with Qlik, but with Chrome. In recent versions of Chrome, the default behavior is to adjust colors to match the color space of the display driver being used. I use a Benq PD series monitor that is color calibrated. That really helps me maintain true color accuracy, but in this case, it turns out to be the source of the problem.
All Chrome is doing here is adjusting the colors in the browser to use the corrected value.
Fortunately, there’s a quick way to turn this off when you really must see the actual RGB values. Here’s how.
- In your Chrome browser’s address bar, navigate to http://chrome/flags.
- In the search box at top, search for “Force Color Profile”.
- Change the selection in the dropdown from “Default” to “sRGB”.
- Select the option to relaunch the browser.
Chrome will now display the actual color that’s requested by the color code.
Problem solved, with a few considerations.
First, note that Chrome, and possibly some other browsers, have different algorithms to render colors. Overriding this is a quick way to test exact colors, but you’ll want to set the flag back to “Default” after you’re done testing. Otherwise, colors in the browser won’t be color calibrated and match the monitor quality you paid for.
Second, keep in mind that your visualizations are used by many users, each of whom may have a different monitor capable of displaying (or limited to) a specific gamut of colors. In plain English, this means that the colors you see when designing your visualizations may look slightly different to other users. Therefore, a best practice is to always use a color palette that is compatible with most color spaces and displays reasonably similar on most monitors—but that is a topic for a future post.